What is UI/UX?
UI/UX or UX design is a process of building and/or providing user satisfaction for a product by improving factors such as usability, accessibility, and experience when a user interacts with a product.
End To End Design Thinking
Through this process we developed new ways of thinking, looking at opportunities and how to verify solutions, confirmed assumptions and created a backlog of change that we then prioritised into smaller chunks to address each quarter.

The Process
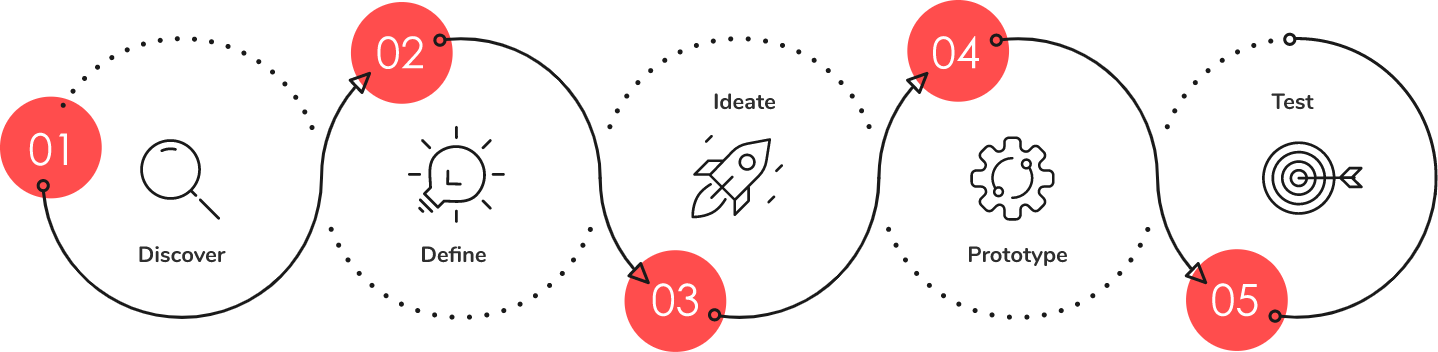
The UI/UX process mainly comprises of 5 key stages, Discover, Define, Ideate, Prototype, and Test which are in tandem with industry standards and practices. The purpose of having a set UI/UX process is a great time saver when it comes to starting a project or building an application.
01 Discover
This phase starts with identifying pain points or problem areas/statements of the users. These pain points are derived by sampling target audiences in the form of personas, who represent segments of end-users. Empathizing with your users is a key towards a breakthrough. Information gathering is done through a series of stakeholder interviews & surveys, competitive analysis, and benchmarking.
02 Define
Post discovery, we get into a stage wherein we need to understand the context of the products existence. Defining technical and business worth of building something is of utmost importance before we deep dive. Chalking out expected short term and long term objectives of the product helps strategize a concrete plan towards product building.
03 Ideate
Curated data is transformed into Sitemaps and information architecture. Creation of low fidelity wireframes unveiling elements and information (screen to screen) as to what and how the user can accomplish his/her task with limited interactions and cognitive load to the minimal. Defining branding guidelines (typography, colors, iconography, input fields, illustrations to name a few) for a visual impact in turn provides a feel-good factor to the end user.
04 Prototype
Creating virtual prototypes and/or mockups to test for any flow challenges and iterating on the fly. This stage plays a vital role in identifying problem areas before entering the development stage thus saving a considerable amount of time in the implementation stage.
05 Test
Sprint planning comes up once virtual or paper prototypes are tested end to end for eliminating any flaws in the flow and getting things in place with UX perspective in focus.
Building components in the required framework and sprint wise testing of mockups internally and with client and end users. In testing phase front-end team interacts with real- time users to gauge feasibility and gaps followed by testing build pre-deployment.
Information Architecture
Information architecture is consolidating/structuring content and flow of an application or website for users to complete tasks and achieve goals in shortest possible time with their frame of mind at that point in time. This phase comprises of organizing data/content in a way it is perceived by the users by grouping relative information making it easier to navigate, consume and channel user actions. Techniques such as Card sorting are used extensively for organizing content.

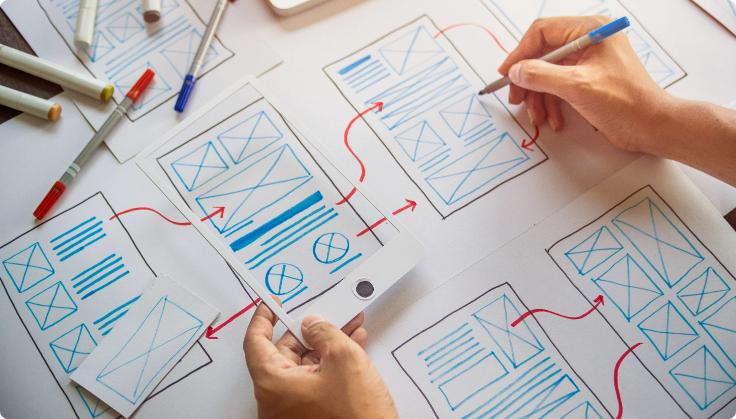
Low/High Fidelity Designs
A wireframe is the skeleton of a web page or an application. It shows the order of various elements on the screen and how these elements fit into the overall structure of a website or your application.

Low Fidelity Wireframes
These are virtual screens or paper prototypes created in early stages of UX while brainstorming and conceptualization.
High Fidelity Wireframes
These are refined versions built upon Low fidelity wireframes and are closer to the final product. These have all the necessary ingredients like colors, typography, iconography to name some, setting the mood for a final product.

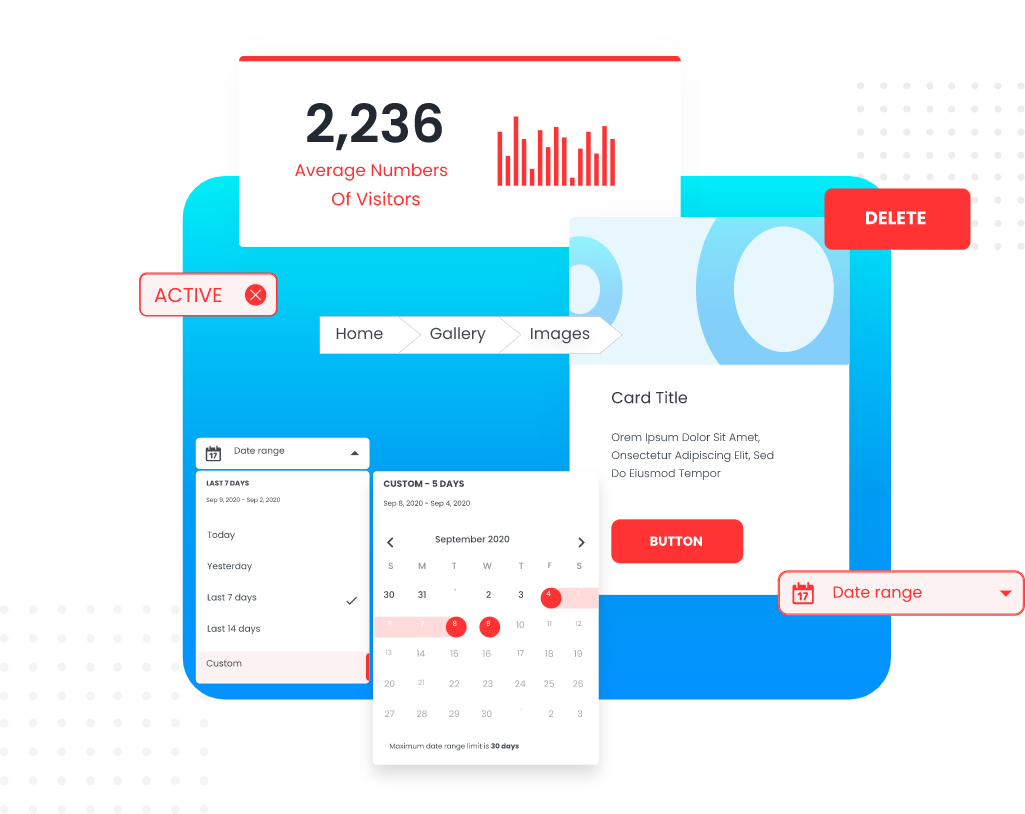
Design Systems - Component-Driven Development
Component-driven development is a bottom-up approach of building individual components towards a library and composing them into pages or screens.
These components are reusable and configurable thus adapting to varied scenarios.
Bridging gaps between design and development with zero tolerance for errors, component-driven development results in faster turnarounds. A rock-solid approach to designing things which can be implemented.
Providing a consistent UI throughout screens and applications, reusable component libraries prevent hassles of designing and building things from scratch.